Интернет-пространство — это мир высокой конкуренции, в котором появляются тысячи новых сайтов и сервисов ежедневно. Чтобы быть привлекательным для пользователей, ИТ-продукт должен быть информативным, полезным и удобным. За последнее отвечает грамотный UX/UI-дизайн. Узнаем подробнее, что это такое и почему он так важен.
Что такое UX/UI-дизайн
Термин "UX/UI-дизайн" включает в себя два понятия: UX — User Experience и UI — User Interface.
UX отвечает за опыт взаимодействия пользователя с интерфейсом приложения или сайта, то есть за то, как интерфейс работает. Сюда относятся меню, разбивка по разделам и их взаимосвязь, юзабилити и остальные характеристики, связанные с использованием.
К UI относится все, что связано с визуальным оформлением, то есть то, как интерфейс выглядит. Это цветовая схема, вид кнопок, шрифты, иконки, расположение элементов и т. д.
Понятия UX и UI часто приравнивают друг к другу и считают, что создание интерфейса включает только непосредственно его отрисовку.
Давайте выясним, как на самом деле создается интерфейс
Давайте выясним, как на самом деле создается интерфейс
Этапы UX и UI в проекте
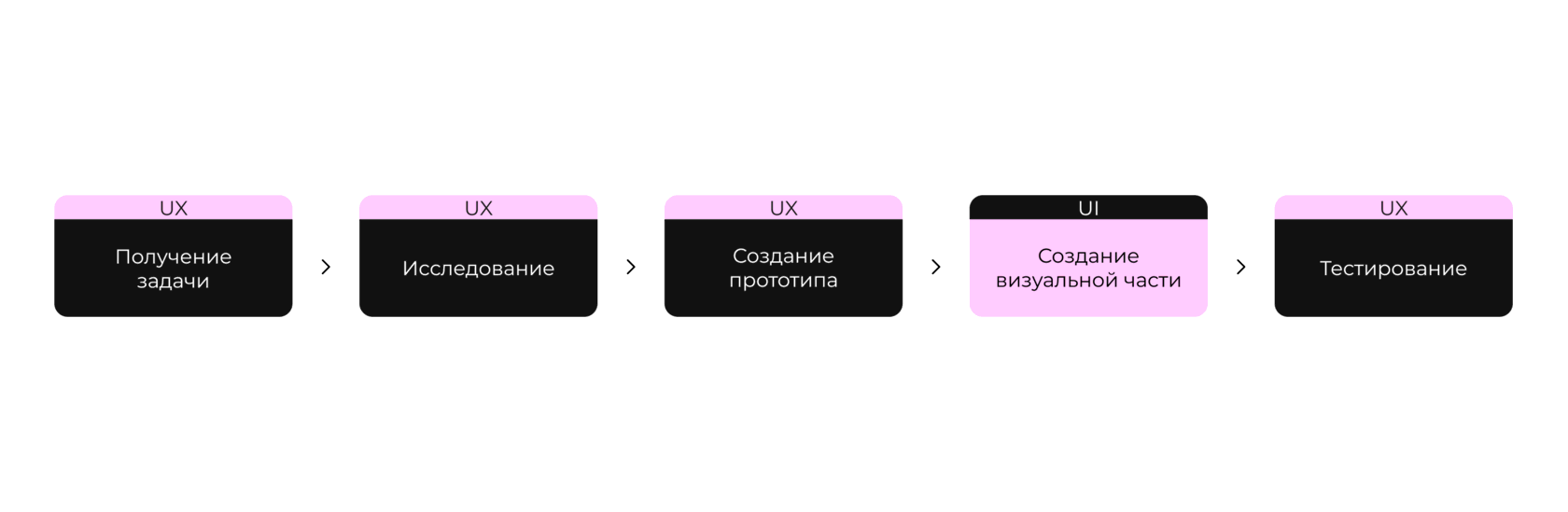
Процесс создания интерфейса можно наглядно представить следующей схемой:

Первые три этапа — от получения задачи до создания прототипа — занимают большую часть времени:
- UX-дизайнер изучает ТЗ и брифинг, чтобы понять ожидания клиента от будущего продукта.
- Затем он проводит глубокое исследование ЦА, ее особенностей и привычек, анализирует продукт и конкурентов, выдвигает и тестирует гипотезы.
- После этого прописываются подробные пользовательские сценарии (например, полный путь пользователя от регистрации до покупки) и создается прототип будущего интерфейса, т. е. визуальная структура продукта в виде наброска.
Следующий этап — непосредственное создание визуальной части интерфейса, подбор цветовых раскладок и шрифтов, проработка визуальных эффектов и т. д.
На последнем этапе проводится тестирование созданного макета и исправляются возможные ошибки как в UX, так и в UI.
После финального утверждения прототип интерфейса отдается разработчикам.
После финального утверждения прототип интерфейса отдается разработчикам.
Грамотный UX/UI на примере редизайна сервиса MAPS.ME
С правильным UX/UI-дизайном использование ИТ-продукта становится более комфортным, приятным и запоминающимся для пользователя.
Посмотрим, как это может быть реализовано на практике на примере редизайна сервиса MAPS. ME.
Проблема 1. Неудобный раздел категорий
Для поиска организаций пользователи переходили в категории, где часто промахивались, попадая не в ту категорию.
Решение. Наложена тепловая карта, и самые релевантные категории размещены по центру и в местах, более комфортных для тапа большим пальцем.
Проблема 2. Ограниченные возможности поиска
Чтобы найти какое-то место, пользователи должны были заранее знать его название или местоположение, поиск по подкатегориям был недоступен.
Решение. Добавлены умные теги, привязанные к запросам. Например, по запросу «еда» отображались такие теги, как «японская кухня» или «здоровая еда» и др. Также добавлены возможность просмотра мест по тегам на карте и умный фильтр.
Проблема 3. Неинформативные карточки заведений
Пользователям часто было непонятно, как проложить маршрут к выбранной локации, а в карточках было мало информации о заведениях.
Решение. Кнопка маршрута сделана более заметной. Добавлена возможность загружать фотографии заведения, чтобы пользователи могли быстро принять решение, посетить его или нет.
Подводя итог, стоит отметить, что сегодня UI/UX-дизайн играет критически важную роль в достижении бизнес-целей компаний. Он повышает удовлетворенность клиентов, что в итоге увеличивает популярность сайта или приложения и повышает конверсию.
Источник: Процесс UX/UI редизайна Maps.me в колаборации British Higher School of art & design и Mail.ru Group — Вадим Хиврич на vc.ru
