Пару десятилетий назад ИТ-разработка была доступна только крупным компаниям, которые могли позволить себе штатных программистов или аутсорс. Сегодня все изменилось: появились решения, которые сделали разработку доступной для всех. Теперь благодаря платформам для программирования без кода (No-code) и с «низким кодом» (Low-code) компаниям необязательно нанимать команду программистов и запускать полноценную разработку.
Создать сайт или приложение стало легче и быстрее.
Давайте узнаем подробнее о Low-code разработке.
Low-code: что это и как он устроен
Программирование с «низким кодом» или Low-code — это метод, при котором основные элементы продукта (сайта или приложения) создаются с помощью заранее прописанных шаблонов, а недостающие функции дописываются вручную.
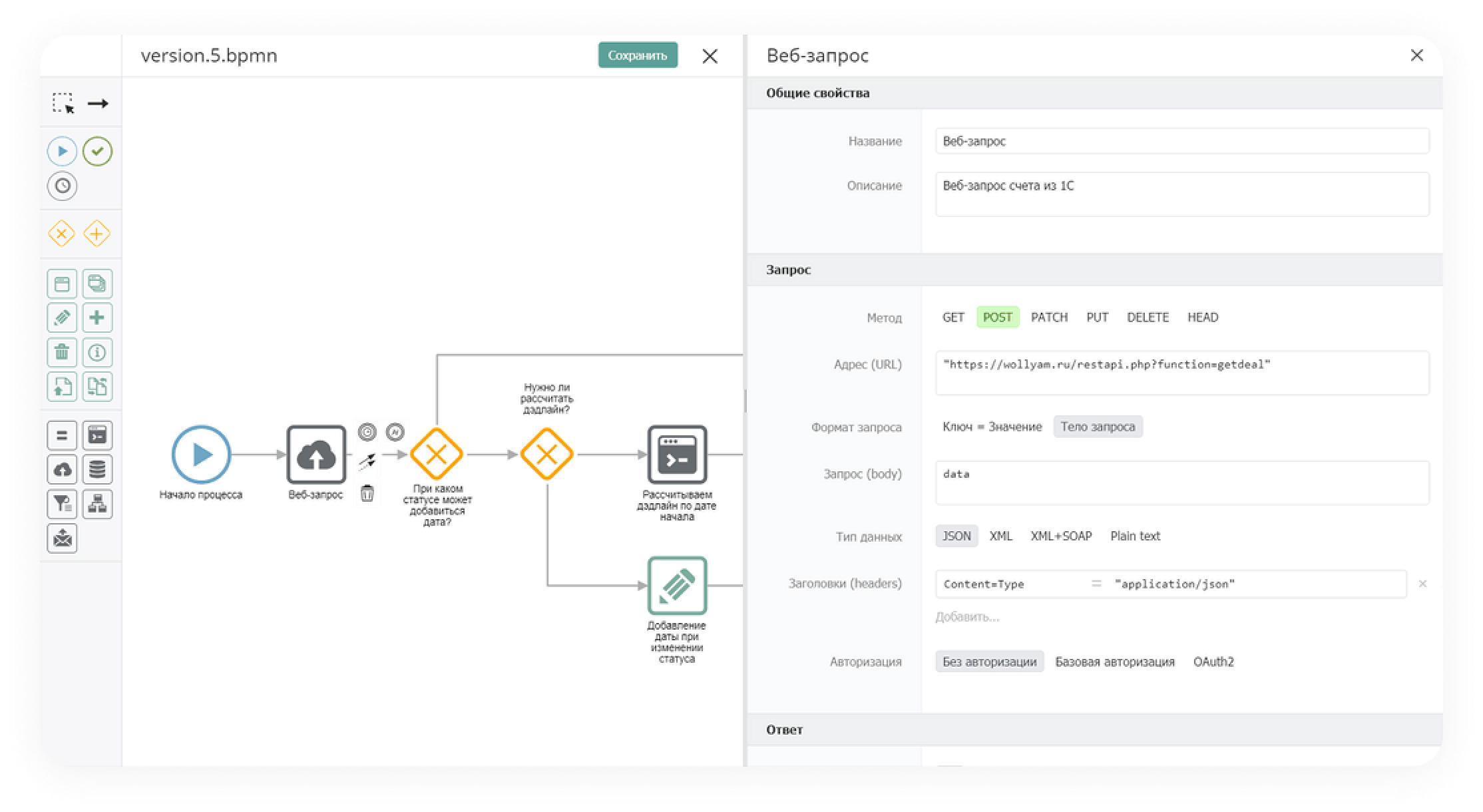
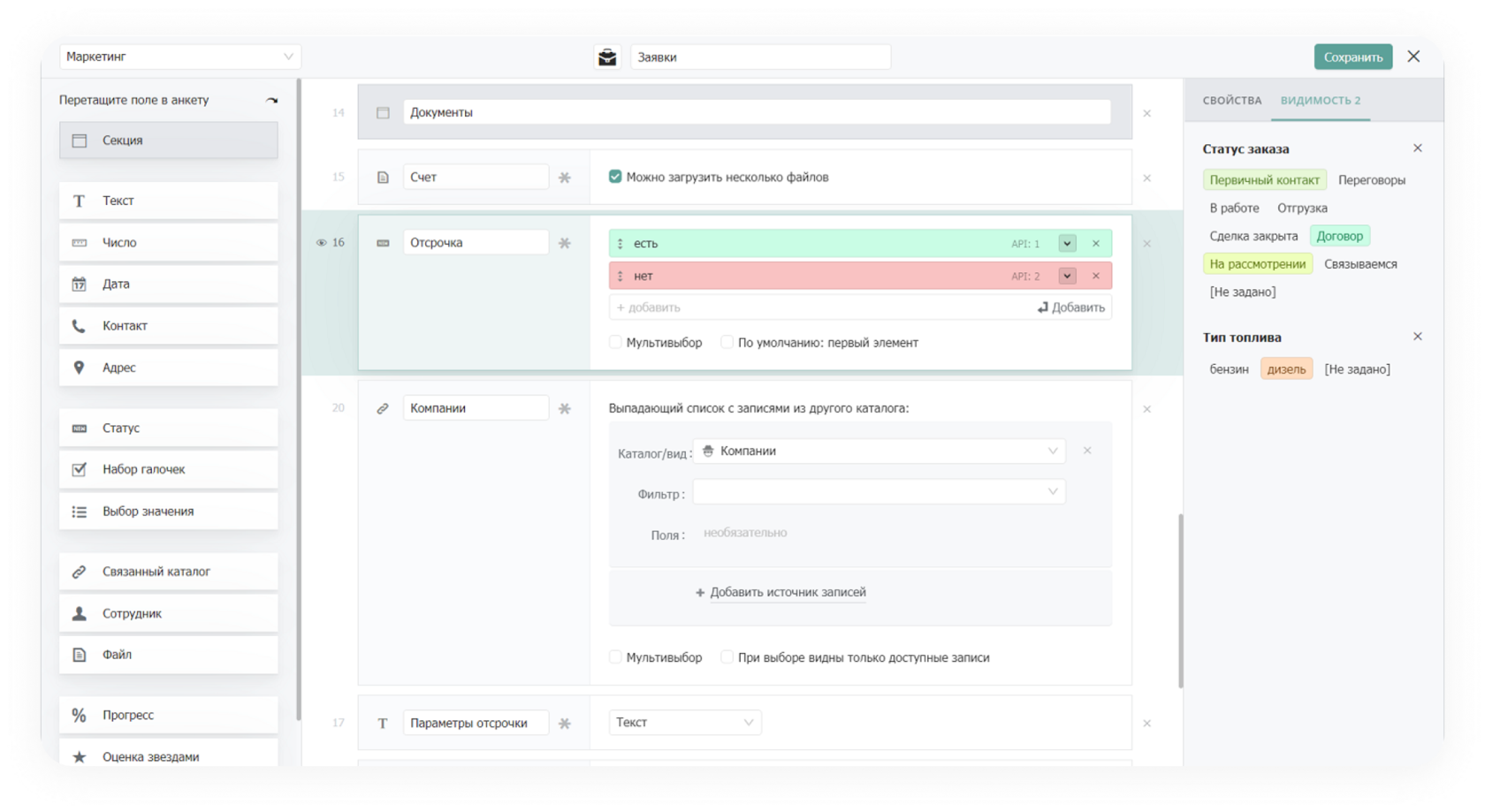
Для Low-code используются специальные платформы, а сам процесс похож на сборку визуального «конструктора»: пользователь выбирает и распределяет нужные элементы и настраивает связи между ними.
Для Low-code используются специальные платформы, а сам процесс похож на сборку визуального «конструктора»: пользователь выбирает и распределяет нужные элементы и настраивает связи между ними.


Если на платформе не хватает какой-то функции (например, интеграции с CRM-системой), в решение добавляются нужные строки кода.
Преимущества Low-code
Разработка с «низким кодом» дает компаниям ряд важных преимуществ:
+ Низкая стоимость
Для большинства компаний нанять команду разработчиков и запустить полноценную разработку — это очень дорого. При Low-code разработке затраты, как правило, включают только стоимость подписки на Low-code сервис и стоимость услуг по дописанию недостающих функций.
+ Высокая скорость разработки
Благодаря использованию готовых шаблонов и элементов, Low-code разработка идет в несколько раз быстрее, чем традиционная. Как результат, необходимое ИТ-решение можно создать всего за пару недель.
Традиционная разработка, в свою очередь, состоит из нескольких этапов: создание макетов и прототипов, проработка пользовательских сценариев, разработка пользовательской и серверной частей, тестирование, устранение ошибок, интеграция с сервисами и т. д. Все это может занимать от одного до нескольких месяцев.
+ Гибкость
Чтобы что-то изменить на сайте или в приложении, не нужно привлекать разработчиков: на платформе элементы меняются за несколько кликов.
+ Низкие риски
Low-code разработка требует меньше вложений, чем традиционное программирование. А значит, даже если созданный продукт не даст ожидаемых результатов, потери времени и денег будут значительно ниже.
Кроме того, Low-code позволяет проверять теории и оценивать реакцию рынка без существенных затрат.
Недостатки Low-code
Несмотря на простоту и доступность, у Low-code есть и недостатки:
— Необходимость специальных знаний
Чтобы дописать код и добавить недостающие функции, нужны знания в программировании. Поэтому при Low-code разработке все равно требуется помощь программиста, хоть и не в таком объеме, как при обычной разработке.
— Ограниченность доступных функций
Несмотря на то что современные Low-code сервисы предлагают огромное количество готовых элементов, зачастую их все же не хватает, чтобы закрыть все потребности компании.
— Качество
Приложения с «низким кодом» могут работать не так хорошо и надежно, как приложения, созданные с использованием традиционной разработки.
— Сложность масштабирования
Часто со временем функционала сайтов или приложений, созданных на Low-code платформах, становится недостаточно. И если платформа не позволяет скачать код, то для масштабирования приходится запускать разработку с нуля.
— Зависимость от площадки
Компания полностью зависит от площадки, на которой велась разработка. Технические неполадки на сервисе напрямую влияют на работу ИТ-решения. Кроме того, у сервиса могут измениться стоимость подписки, доступный функционал, условия использования, или он вообще может закрыться.
— Безопасность
При Low-code разработке код принадлежит сервису, а не владельцу ИТ-решения. Это создает угрозу конфиденциальности данных, т. к. неизвестно, у кого есть доступ к информации компании.