

Заказать услугу

МОРЕ РЯДОМ
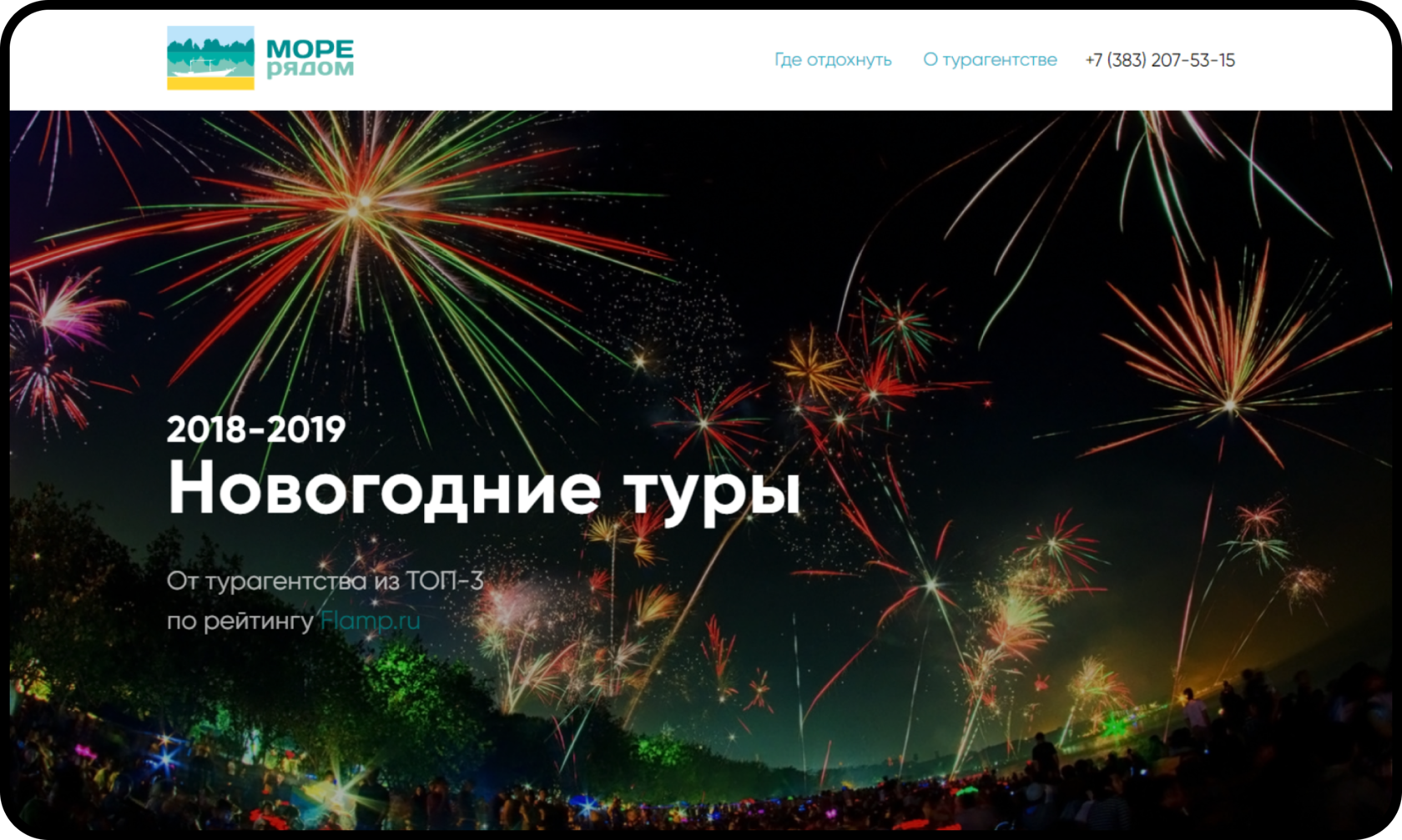
Landing page для туристической фирмы

Мы уважаем каждого нашего клиента, некоторые из них выразили желание не публиковать официально проект, поэтому делимся только частью.
СРОК
ЗАКАЗЧИК
ИНТЕГРАЦИИ
1 месяц
Cеть туристических фирм из Новосибирска «Море рядом»
1С



СРОК
ЗАКАЗЧИК
ИНТЕГРАЦИИ
1 месяц
Cеть туристических фирм из Новосибирска «Море рядом»
1С



1. Создать промо-сайт для туристической фирмы на тему новогодних путешествий.
2. Выделить актуальные направления для пакетных туров.
3. Подобрать фотоматериалы.
2. Выделить актуальные направления для пакетных туров.
3. Подобрать фотоматериалы.
Что мы сделали, чтобы выполнить задачу:
1. Изучили бизнес-процессы заказчика, написали подробное ТЗ. Для чего нужен этот шаг: мы формируем точное понимание, какой бизнес-процесс заказчик хочет автоматизировать + фиксируем функционал будущей системы.
2. Создали мокапы индивидуального дизайна и схемы UX. Проработали взаимодействия всех ролей с интерфейсом. Для чего нужен этот шаг: заказчик увидел понятный прототип будущего проекта.
3. Предварительно протестировали UX/UI. Для чего нужен этот шаг: тестирование помогает вовремя исправить ошибки и выяснить, будет ли созданный проект интуитивно понятным для пользователей.
4. Разработали сайт, панель администратора согласно графику интеграций с параллельным тестированием. Для чего нужен этот шаг: мы вводим проект в работу и при необходимости вносим доработки.
Итог: Сдали проект с бесплатным 2-месячным сопровождением.
1. Изучили бизнес-процессы заказчика, написали подробное ТЗ. Для чего нужен этот шаг: мы формируем точное понимание, какой бизнес-процесс заказчик хочет автоматизировать + фиксируем функционал будущей системы.
2. Создали мокапы индивидуального дизайна и схемы UX. Проработали взаимодействия всех ролей с интерфейсом. Для чего нужен этот шаг: заказчик увидел понятный прототип будущего проекта.
3. Предварительно протестировали UX/UI. Для чего нужен этот шаг: тестирование помогает вовремя исправить ошибки и выяснить, будет ли созданный проект интуитивно понятным для пользователей.
4. Разработали сайт, панель администратора согласно графику интеграций с параллельным тестированием. Для чего нужен этот шаг: мы вводим проект в работу и при необходимости вносим доработки.
Итог: Сдали проект с бесплатным 2-месячным сопровождением.
Результат:
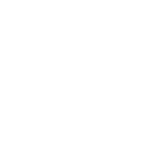
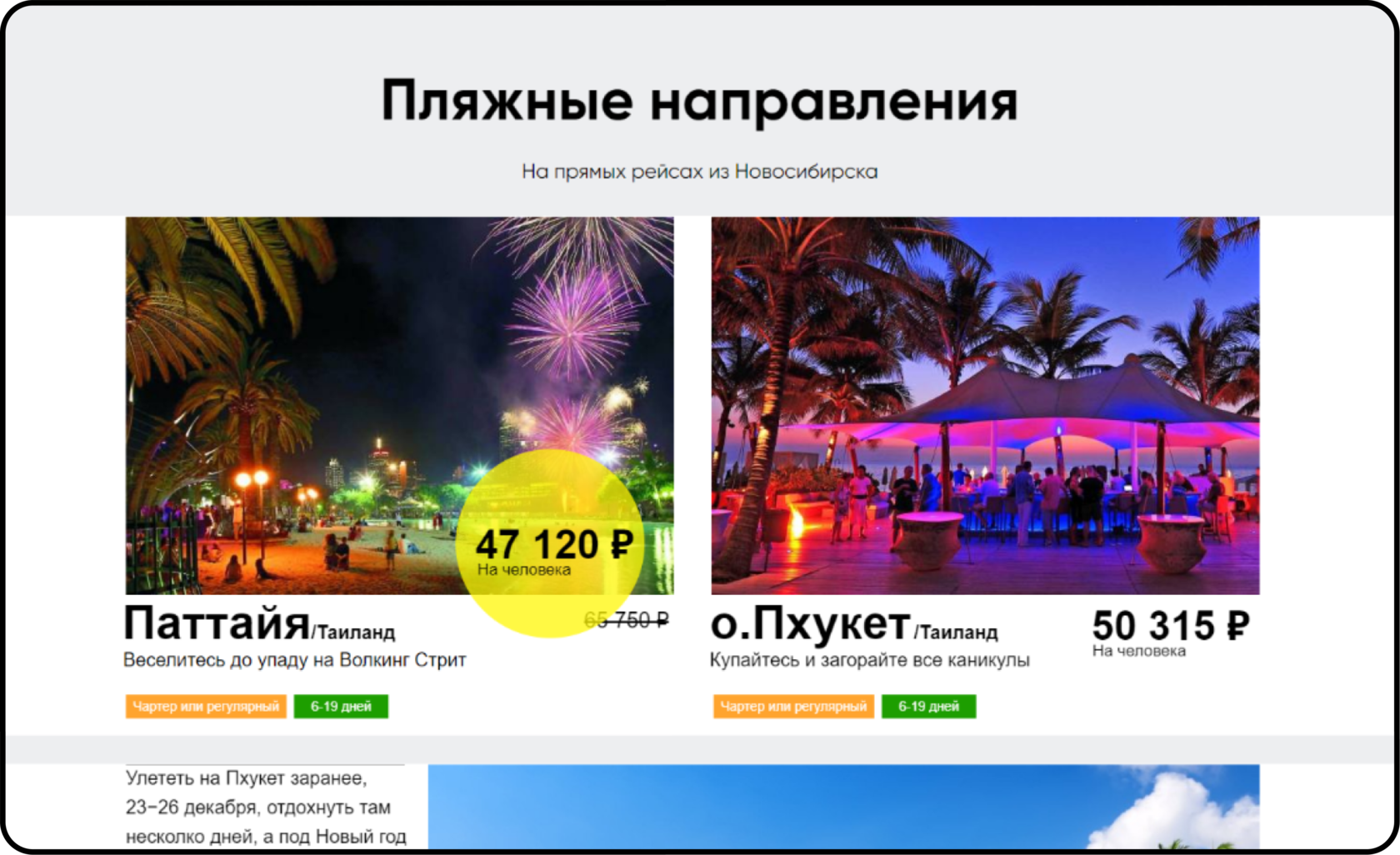
1. Создали landing-page для туристической фирмы.
2. Разработали фирменный дизайн, подобрали шрифты и цветовые сочетания. + На сайте выделили все важные аспекты, создали подборку новогодних фото.
3. Сделали интеграцию сайта с 1C заказчика по выгрузке данных о турах и почтой для заявок.
Итог: Сдали проект с бесплатным 2-месячным сопровождением.
1. Создали landing-page для туристической фирмы.
2. Разработали фирменный дизайн, подобрали шрифты и цветовые сочетания. + На сайте выделили все важные аспекты, создали подборку новогодних фото.
3. Сделали интеграцию сайта с 1C заказчика по выгрузке данных о турах и почтой для заявок.
Итог: Сдали проект с бесплатным 2-месячным сопровождением.
1. Создать промо-сайт для туристической фирмы на тему новогодних путешествий.
2. Выделить актуальные направления для пакетных туров.
3. Подобрать фотоматериалы.
2. Выделить актуальные направления для пакетных туров.
3. Подобрать фотоматериалы.
Что мы сделали, чтобы выполнить задачу:
1. Изучили бизнес-процессы заказчика, написали подробное ТЗ. Для чего нужен этот шаг: мы формируем точное понимание, какой бизнес-процесс заказчик хочет автоматизировать + фиксируем функционал будущей системы.
2. Создали мокапы индивидуального дизайна и схемы UX. Проработали взаимодействия всех ролей с интерфейсом. Для чего нужен этот шаг: заказчик увидел понятный прототип будущего проекта.
3. Предварительно протестировали UX/UI. Для чего нужен этот шаг: тестирование помогает вовремя исправить ошибки и выяснить, будет ли созданный проект интуитивно понятным для пользователей.
4. Разработали сайт, панель администратора согласно графику интеграций с параллельным тестированием. Для чего нужен этот шаг: мы вводим проект в работу и при необходимости вносим доработки.
Итог: Сдали проект с бесплатным 2-месячным сопровождением.
1. Изучили бизнес-процессы заказчика, написали подробное ТЗ. Для чего нужен этот шаг: мы формируем точное понимание, какой бизнес-процесс заказчик хочет автоматизировать + фиксируем функционал будущей системы.
2. Создали мокапы индивидуального дизайна и схемы UX. Проработали взаимодействия всех ролей с интерфейсом. Для чего нужен этот шаг: заказчик увидел понятный прототип будущего проекта.
3. Предварительно протестировали UX/UI. Для чего нужен этот шаг: тестирование помогает вовремя исправить ошибки и выяснить, будет ли созданный проект интуитивно понятным для пользователей.
4. Разработали сайт, панель администратора согласно графику интеграций с параллельным тестированием. Для чего нужен этот шаг: мы вводим проект в работу и при необходимости вносим доработки.
Итог: Сдали проект с бесплатным 2-месячным сопровождением.
Результат:
1. Создали landing-page для туристической фирмы.
2. Разработали фирменный дизайн, подобрали шрифты и цветовые сочетания. + На сайте выделили все важные аспекты, создали подборку новогодних фото.
3. Сделали интеграцию сайта с 1C заказчика по выгрузке данных о турах и почтой для заявок.
Итог: Сдали проект с бесплатным 2-месячным сопровождением.
1. Создали landing-page для туристической фирмы.
2. Разработали фирменный дизайн, подобрали шрифты и цветовые сочетания. + На сайте выделили все важные аспекты, создали подборку новогодних фото.
3. Сделали интеграцию сайта с 1C заказчика по выгрузке данных о турах и почтой для заявок.
Итог: Сдали проект с бесплатным 2-месячным сопровождением.
Технологии






Типографика
16 px, regular
18 px, regular
30 px, bold
40 px, bold
Gilroy
Gilroy
Gilroy
Gilroy
Навигация
Текст
Заголовок 2
#FFFFFF
#2B2D3C
#FF9818
Заголовок 1
Простой, стильный шрифт Gilroy не усложняет и так тяжёлый цветовой гаммой сайт.
Белые, серые тона в фоне не отвлекают от фотографий. Оранжевый, зеленый для выделения кнопок и переключения внимания с ярких фотографий.
Цвета
#2196F3
Заполните бриф или оставьте заявку на разработку мобильного приложения
Обсудим проект?
Создание заявки
Заполните все обязательные поля, чтобы оставить заявку.
Наш менеджер с вами свяжется!
Наш менеджер с вами свяжется!
Нажимая на кнопку Вы соглашаетесь с Политикой конфиденциальности.

