

Заказать услугу

ФИНПЛАН
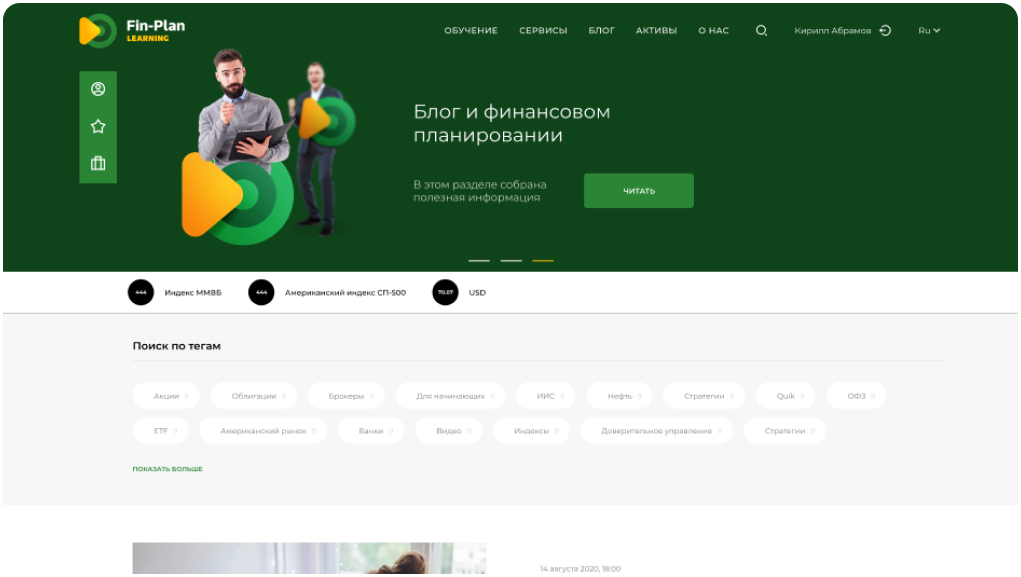
LMS-система для онлайн обучения инвестированию



СРОК
5 месяцев
Профессиональный инвестор СЕО Fin-Plan
Мосбиржа, investing.com
ЗАКАЗЧИК
ИНТЕГРАЦИИ



СРОК
5 месяцев
Профессиональный инвестор СЕО Fin-Plan
Мосбиржа, investing.com
ЗАКАЗЧИК
ИНТЕГРАЦИИ
1. Полностью обновить Frontend высоконагруженного проекта на php.
2. Разобраться в бизнес логике проекта с многолетней историей, создать качественную интеграцию с существующим сервером и микросервисами добавить логику на Backend.
3. Иметь возможность для интеграций любых данных о финансовых рынках, любых систем оплат и т. п.
4. Провести работы по SEO в плане тонкой настройки каждой станицы
2. Разобраться в бизнес логике проекта с многолетней историей, создать качественную интеграцию с существующим сервером и микросервисами добавить логику на Backend.
3. Иметь возможность для интеграций любых данных о финансовых рынках, любых систем оплат и т. п.
4. Провести работы по SEO в плане тонкой настройки каждой станицы
1. Изучение бизнес-процессов, написание подробного ТЗ на новый функционал. Формирование точного понимания, какой бизнес-процесс заказчик хочет автоматизировать и фиксация функционала инвестиционной системы.
2. Создание индивидуального дизайн UI для всех браузеров и экранов, вплоть до небольших смартфонов. Проработка всех возможных взаимодействий пользователя с интерфейсом. Для чего нужен этот шаг: заказчик увидит понятный прототип будущего проекта без разработки кода.
3. Построение работы команды по Спринтам, проектирование архитектуры сервера и CI/CD для процесса разработки. Для чего нужен этот шаг: заказчик сможет составит чётких график финансирования проекта и будет иметь возможность контроля за скоростью разработки через нашу систему трекинга.
4. Разработка всех приложений согласно графику интеграций с параллельным тестированием. В каждом Спринте есть отчётная точка, в которой мы собираем приложение для заказчика (если это web — то даём ссылку на сайт, если это мобильное приложение — то собираем apk файл или заливаем в TestFlight)
5. Нагрузочное тестирование, подбор сервера и деплой. Это ключевая точка в создании программного продукта, на это этапе заказчик может дать ссылки своим клиентам. Проект готов к эксплуатации!
2. Создание индивидуального дизайн UI для всех браузеров и экранов, вплоть до небольших смартфонов. Проработка всех возможных взаимодействий пользователя с интерфейсом. Для чего нужен этот шаг: заказчик увидит понятный прототип будущего проекта без разработки кода.
3. Построение работы команды по Спринтам, проектирование архитектуры сервера и CI/CD для процесса разработки. Для чего нужен этот шаг: заказчик сможет составит чётких график финансирования проекта и будет иметь возможность контроля за скоростью разработки через нашу систему трекинга.
4. Разработка всех приложений согласно графику интеграций с параллельным тестированием. В каждом Спринте есть отчётная точка, в которой мы собираем приложение для заказчика (если это web — то даём ссылку на сайт, если это мобильное приложение — то собираем apk файл или заливаем в TestFlight)
5. Нагрузочное тестирование, подбор сервера и деплой. Это ключевая точка в создании программного продукта, на это этапе заказчик может дать ссылки своим клиентам. Проект готов к эксплуатации!
Результат:
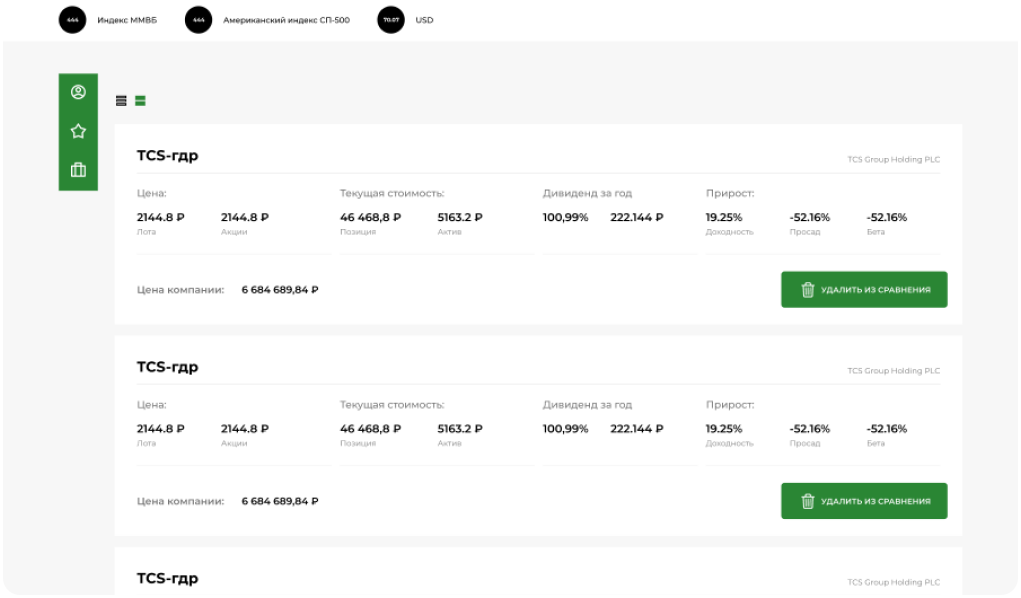
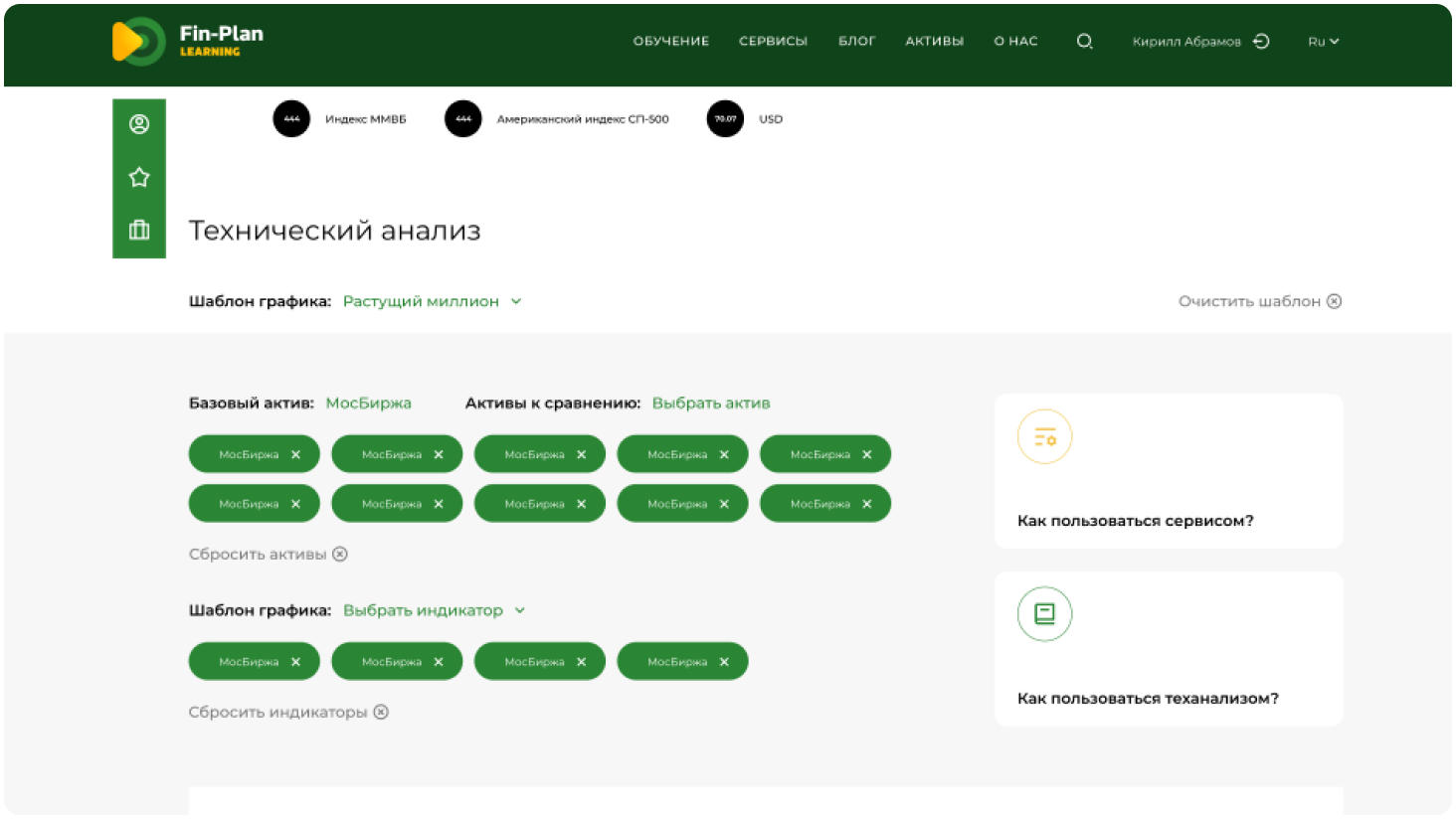
1. Создана индивидуальная LMS-система для онлайн обучения инвестированию.
2. Дописан backend платформы и переписан frontend с php на js.
3. Настроена интеграция с Мосбиржей и investing.com.
4. Разработан модуль подгрузки графиков котировок в реальном времени.
5. Подключена система платежей.
6. Разработка сайта проведена с учётом всех нюансов SEO оптимизации.
1. Создана индивидуальная LMS-система для онлайн обучения инвестированию.
2. Дописан backend платформы и переписан frontend с php на js.
3. Настроена интеграция с Мосбиржей и investing.com.
4. Разработан модуль подгрузки графиков котировок в реальном времени.
5. Подключена система платежей.
6. Разработка сайта проведена с учётом всех нюансов SEO оптимизации.
Технологии



css
html




Цвета
Типографика
Обилие белого цвета, как основного, создаёт лёгкость. Оттенки серого, используемые для разделения в таблицах и фона, не перегружает и придают стиля.
Универсальный шрифт Roboto подойдёт для любого проекта.
Заголовок 1
40 px, bold
Roboto
Заголовок 2
30 px, bold
Roboto
Текст
18 px, regular
Roboto
Навигация
16 px, regular
Roboto

#0f4319
#2A8634
#FFFFFF
#292929
Заполните бриф или оставьте заявку на разработку мобильного приложения
Обсудим проект?
Создание заявки
Заполните все обязательные поля, чтобы оставить заявку.
Наш менеджер с вами свяжется!
Наш менеджер с вами свяжется!
Нажимая на кнопку Вы соглашаетесь с Политикой конфиденциальности.

