

Заказать услугу
VlAdLink
Мобильное приложение под iOS и Android для компании Владлинк




СРОК
ЗАКАЗЧИК
ИНТЕГРАЦИИ
2 месяца
Интернет- провайдер во Владивостоке
API заказчика, API СБЕР, Google Pay



СРОК
ЗАКАЗЧИК
ИНТЕГРАЦИИ
2 месяца
Интернет- провайдер во Владивостоке
API заказчика, API СБЕР, Google Pay
Разработать личный кабинет, который сохраняет и выводит данные по работе с каждым абонентом заказчика.
1. Проанализировали рынок интернет-провайдеров России, выделили конкурентные преимущества нашего клиента и сформировали подробное ТЗ.
2. Создали несколько мокапов дизайна и схем UX, проработали возможные взаимодействия пользователей с интерфейсом. Согласовали с заказчиком будущий прототип проекта.
3. Протестировали UX/UI, убедились, что приложение понятно в использовании для клиентов.
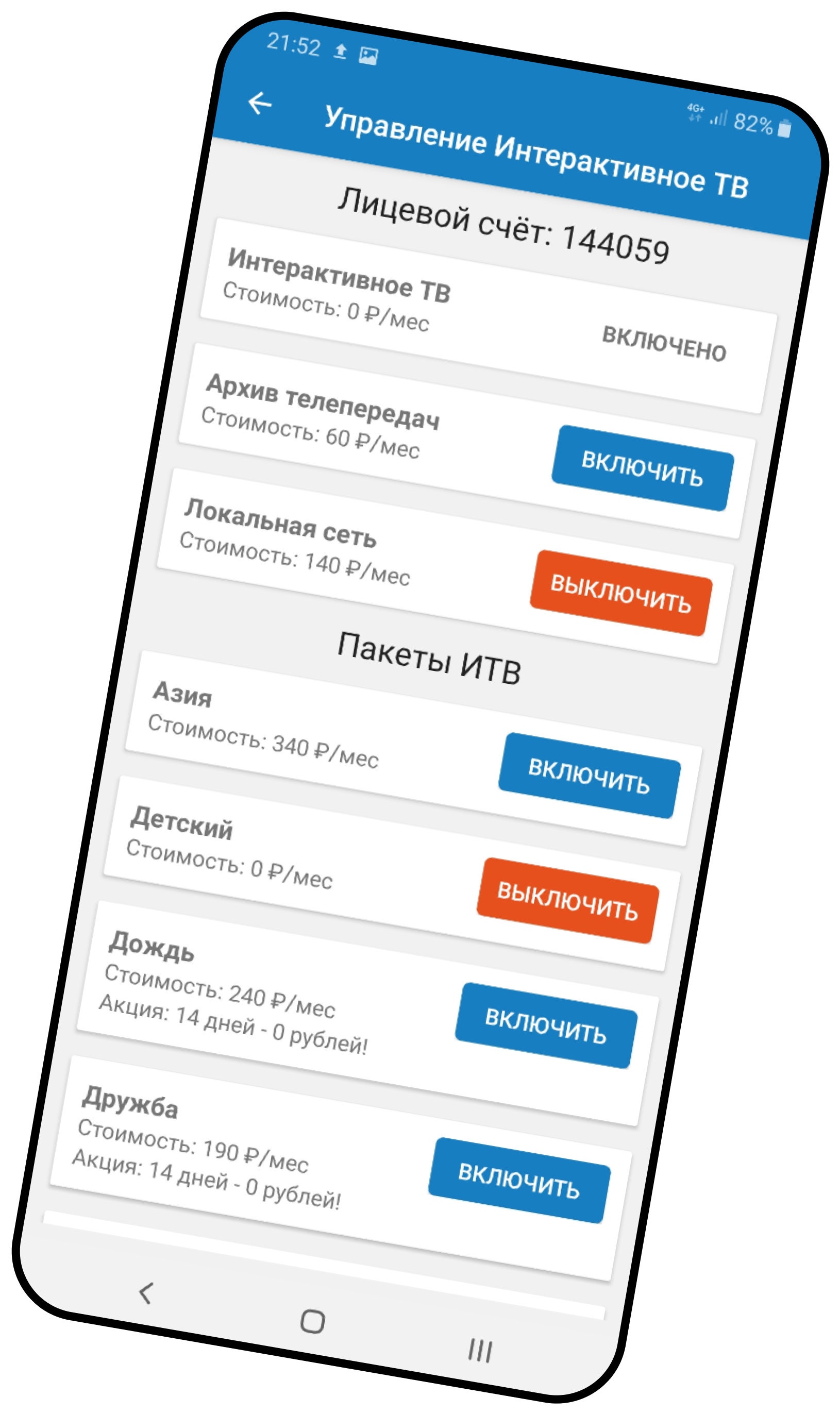
4. Разработали мобильные приложения для iOS и Android, предназначенные для управления услугами заказчика. Интегрировали API заказчика, API СБЕР, Google Pay.
2. Создали несколько мокапов дизайна и схем UX, проработали возможные взаимодействия пользователей с интерфейсом. Согласовали с заказчиком будущий прототип проекта.
3. Протестировали UX/UI, убедились, что приложение понятно в использовании для клиентов.
4. Разработали мобильные приложения для iOS и Android, предназначенные для управления услугами заказчика. Интегрировали API заказчика, API СБЕР, Google Pay.
Результат:
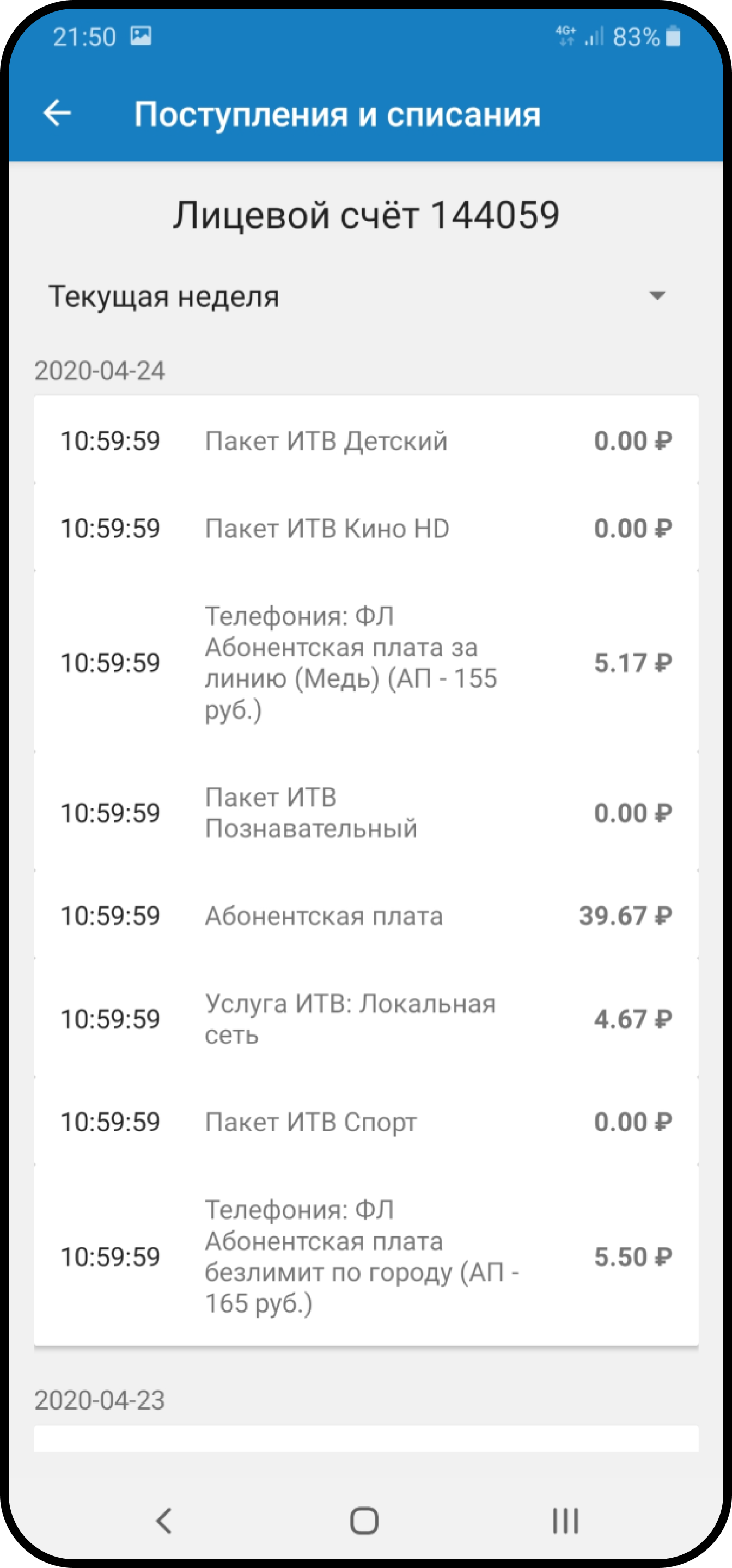
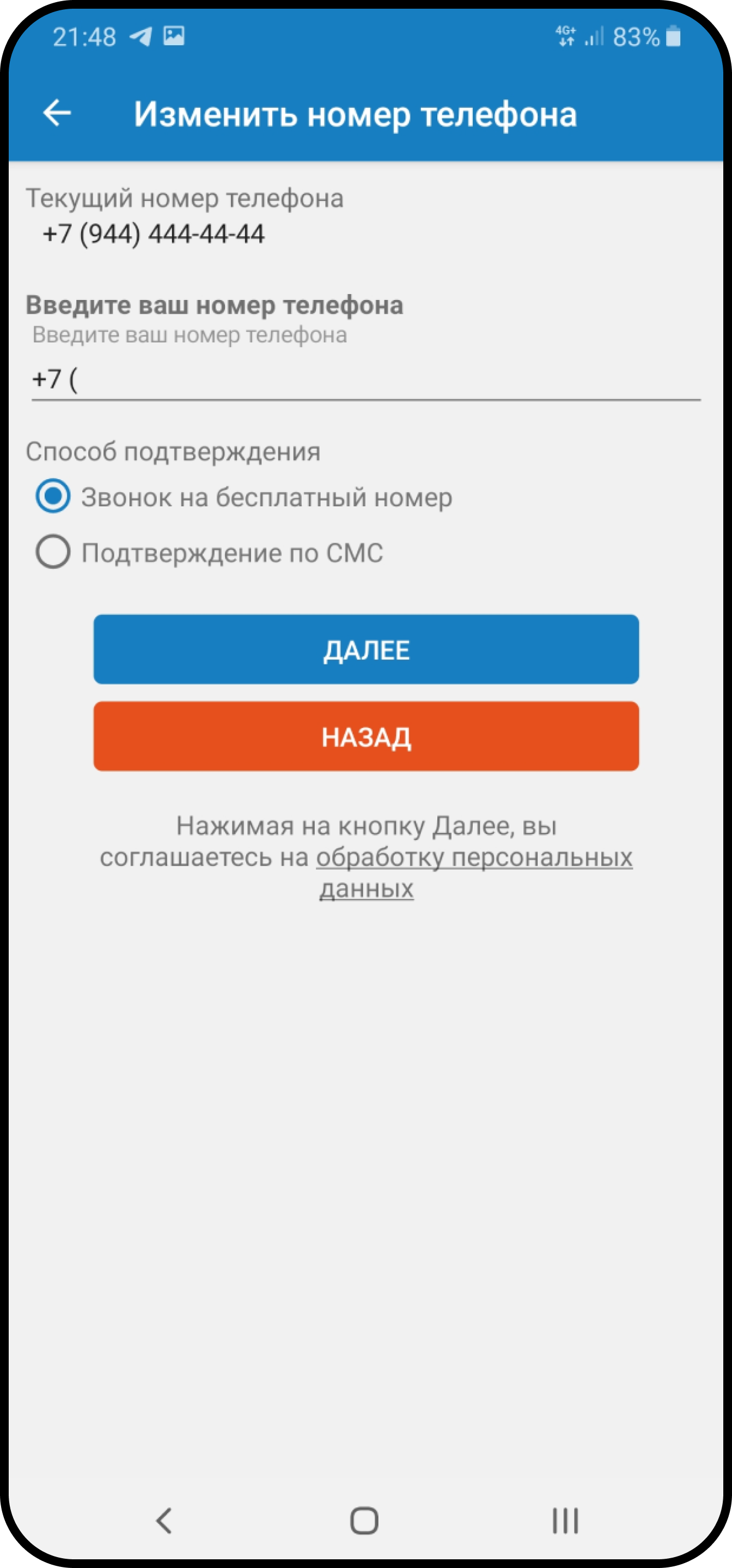
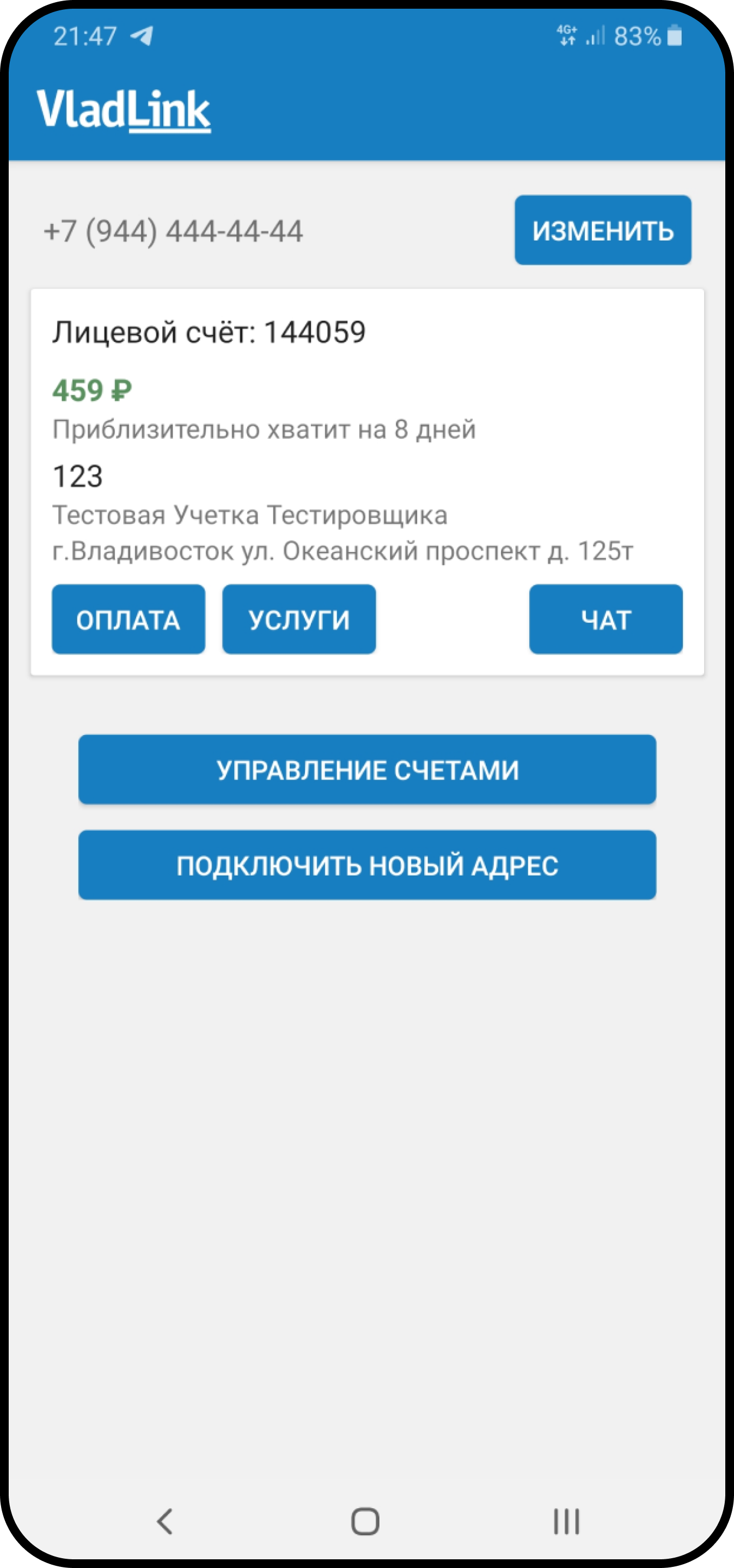
1. Создали мобильные приложения для iOS и Android, предназначенные для управления услугами со стороны клиента.
2. Доработали функционал существующего приложения и Нативно переписали мобильное приложение.
3. Добавили личный кабинет абонента с возможностью удобно оплачивать услуги.
4. Внедрили возможность информирования клиентов с помощью push-уведомлений.
5. Готовый проект опубликовали в App Store и Google Play.
Итог: Сдали проект с двухмесячным бесплатным сопровождением.
1. Создали мобильные приложения для iOS и Android, предназначенные для управления услугами со стороны клиента.
2. Доработали функционал существующего приложения и Нативно переписали мобильное приложение.
3. Добавили личный кабинет абонента с возможностью удобно оплачивать услуги.
4. Внедрили возможность информирования клиентов с помощью push-уведомлений.
5. Готовый проект опубликовали в App Store и Google Play.
Итог: Сдали проект с двухмесячным бесплатным сопровождением.
Разработать личный кабинет, который сохраняет и выводит данные по работе с каждым абонентом заказчика.
1. Проанализировали рынок интернет-провайдеров России, выделили конкурентные преимущества нашего клиента и сформировали подробное ТЗ.
2. Создали несколько мокапов дизайна и схем UX, проработали возможные взаимодействия пользователей с интерфейсом. Согласовали с заказчиком будущий прототип проекта.
3. Протестировали UX/UI, убедились, что приложение понятно в использовании для клиентов.
4. Разработали мобильные приложения для iOS и Android, предназначенные для управления услугами заказчика. Интегрировали API заказчика, API СБЕР, Google Pay.
2. Создали несколько мокапов дизайна и схем UX, проработали возможные взаимодействия пользователей с интерфейсом. Согласовали с заказчиком будущий прототип проекта.
3. Протестировали UX/UI, убедились, что приложение понятно в использовании для клиентов.
4. Разработали мобильные приложения для iOS и Android, предназначенные для управления услугами заказчика. Интегрировали API заказчика, API СБЕР, Google Pay.
Результат:
1. Создали мобильные приложения для iOS и Android, предназначенные для управления услугами со стороны клиента.
2. Доработали функционал существующего приложения и Нативно переписали мобильное приложение.
3. Добавили личный кабинет абонента с возможностью удобно оплачивать услуги.
4. Внедрили возможность информирования клиентов с помощью push-уведомлений.
5. Готовый проект опубликовали в App Store и Google Play.
Итог: Сдали проект с двухмесячным бесплатным сопровождением.
1. Создали мобильные приложения для iOS и Android, предназначенные для управления услугами со стороны клиента.
2. Доработали функционал существующего приложения и Нативно переписали мобильное приложение.
3. Добавили личный кабинет абонента с возможностью удобно оплачивать услуги.
4. Внедрили возможность информирования клиентов с помощью push-уведомлений.
5. Готовый проект опубликовали в App Store и Google Play.
Итог: Сдали проект с двухмесячным бесплатным сопровождением.
Технологии




Типографика
16 px, regular
18 px, regular
30 px, bold
40 px, bold
Roboto
Roboto
Roboto
Roboto
Навигация
Текст
Заголовок 2
#FFFFFF
#2B2D3C
#EBEDEC
Заголовок 1
Универсальный шрифт Roboto подойдет для любого приложения.Простой, стильный шрифт Gilroy не усложняет и так тяжёлый цветовой гаммой сайт.
Основное сочетание синего с белым разбавляется красным для акцентирования внимания на более важных кнопках.
Цвета
#2196F3
Заполните бриф или оставьте заявку на разработку мобильного приложения
Обсудим проект?
Создание заявки
Заполните все обязательные поля, чтобы оставить заявку.
Наш менеджер с вами свяжется!
Наш менеджер с вами свяжется!
Нажимая на кнопку Вы соглашаетесь с Политикой конфиденциальности.

