

Заказать услугу
PRO.ФИНАНСЫ
FinTech разработка. LMS-система для онлайн-обучения инвестированию

Срок - 7 месяцев
Заказчик - Pro.Finansy
Интеграции - Мосбиржа, Rambler, Fixer
1. Уйти от GetCourse и разработать свою удобную и визуально-привлекательную LMS-систему для онлайн-обучения инвестированию.
2. Спроектировать систему обучения учеников под свой метод и технологию. Создать механизм контроля качества преподавателей и кураторов в одной платформе.
3. Иметь возможность интегрировать данные о финансовых рынках и системы оплат.
4. Развивать свою web-платформу без финансовых и технических ограничений готовых решений.
2. Спроектировать систему обучения учеников под свой метод и технологию. Создать механизм контроля качества преподавателей и кураторов в одной платформе.
3. Иметь возможность интегрировать данные о финансовых рынках и системы оплат.
4. Развивать свою web-платформу без финансовых и технических ограничений готовых решений.
1. Пообщались со специалистом об особенностях ниши инвестиций, узнали подробнее о бизнес-процессах в данной сфере и подготовили подробное ТЗ. Сформировали будущие функции системы.
2. Отрисовали сначала UX, далее продумали все возможные взаимодействия сотрудников и учеников заказчика с будущей платформой.
3. Доработали дизайн системы, провели тестирование UX/UI, чтобы убедиться, что созданный проект интуитивно понятен для пользователей и не возникнут сложности с использованием.
4. Разработали LMS-систему для онлайн-обучения инвестированию. Интегрировали с Мосбиржей и fixer, чтобы была возможность проводить переводы в любое время.
2. Отрисовали сначала UX, далее продумали все возможные взаимодействия сотрудников и учеников заказчика с будущей платформой.
3. Доработали дизайн системы, провели тестирование UX/UI, чтобы убедиться, что созданный проект интуитивно понятен для пользователей и не возникнут сложности с использованием.
4. Разработали LMS-систему для онлайн-обучения инвестированию. Интегрировали с Мосбиржей и fixer, чтобы была возможность проводить переводы в любое время.
Результат:
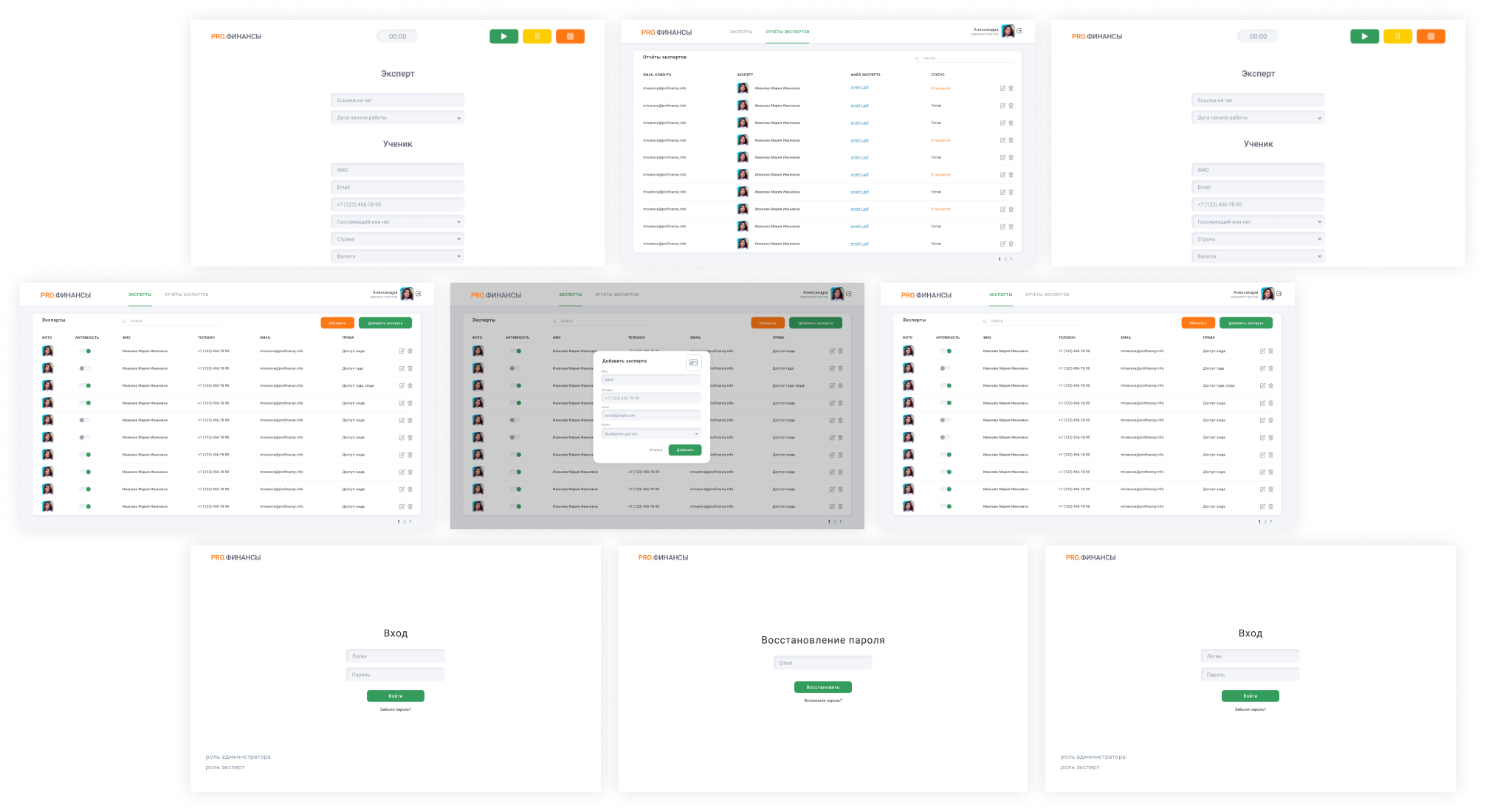
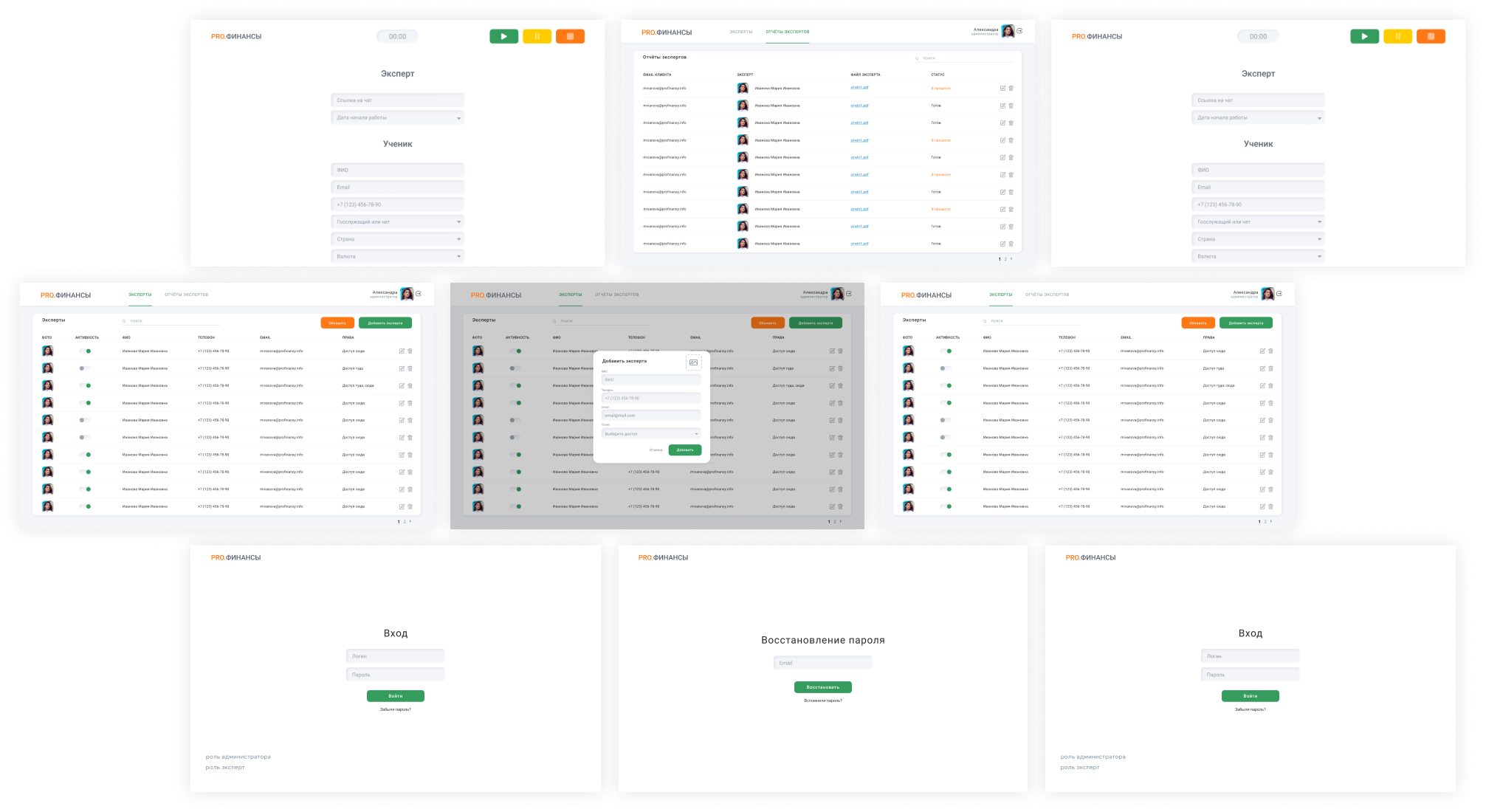
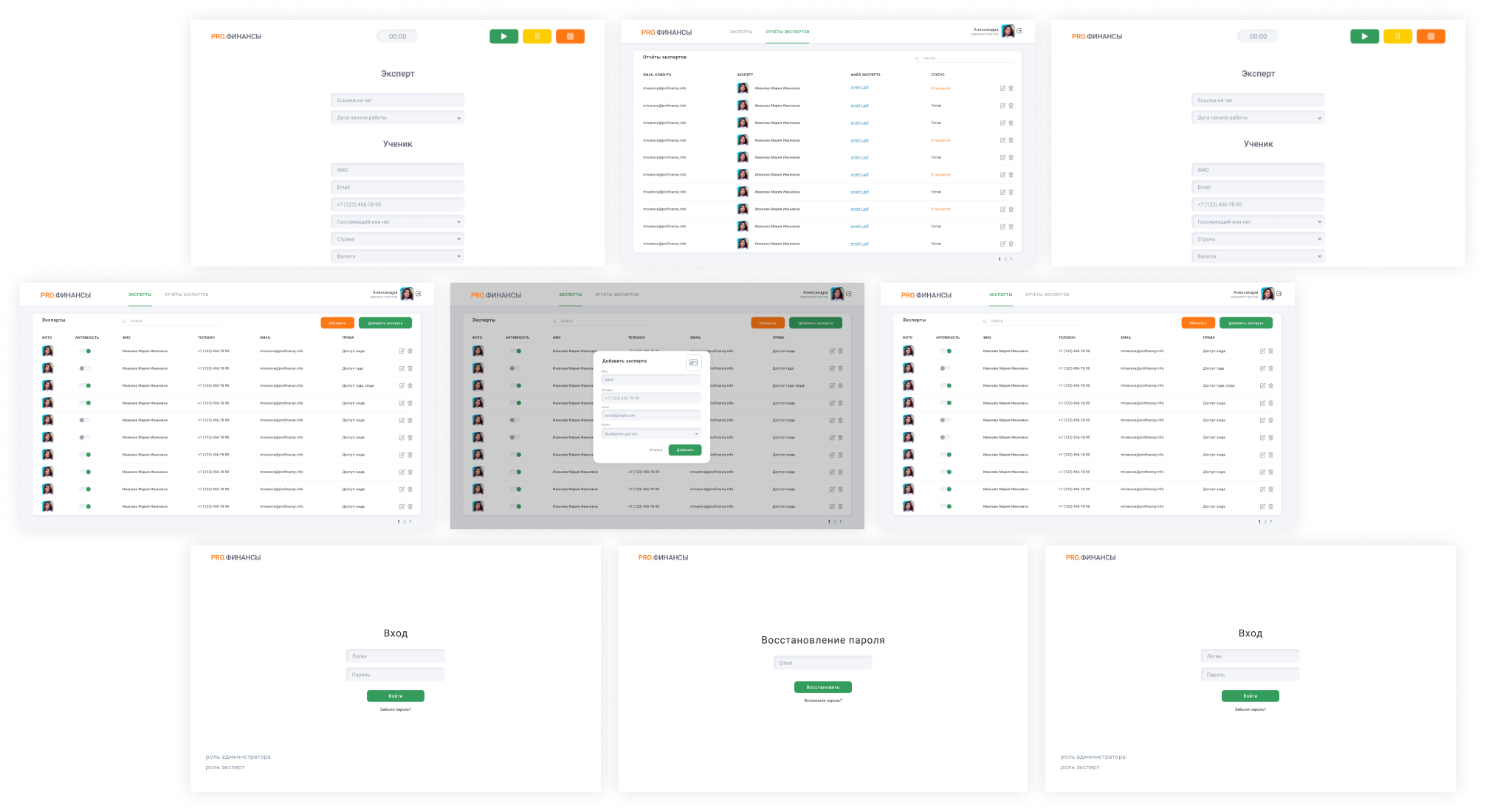
1. Создана индивидуальная LMS-система для онлайн-обучения инвестированию.
2. Добавлена удобная панель администратора.
3. Настроена интеграция с Мосбиржей и fixer, чтобы пользователи могли проводить переводы в любое удобное время.
4. Разработан модуль выдачи результата инвестиционного портфеля в виде дизайнерского PDF-файла.
5. Подключена реферальная система.
6. Разработан кабинет для проверки статуса домашнего задания, облегчающий работу экспертов.
Для студентов: авторизированные в личном кабинете студенты в любой момент могут выполнить домашнее задание и отправить его на проверку.
1. Создана индивидуальная LMS-система для онлайн-обучения инвестированию.
2. Добавлена удобная панель администратора.
3. Настроена интеграция с Мосбиржей и fixer, чтобы пользователи могли проводить переводы в любое удобное время.
4. Разработан модуль выдачи результата инвестиционного портфеля в виде дизайнерского PDF-файла.
5. Подключена реферальная система.
6. Разработан кабинет для проверки статуса домашнего задания, облегчающий работу экспертов.
Для студентов: авторизированные в личном кабинете студенты в любой момент могут выполнить домашнее задание и отправить его на проверку.
Технологии

Типографика
16 px, regular
18 px, regular
30 px, bold
40 px, bold
Roboto
Roboto
Roboto
Roboto
Навигация
Текст
Заголовок 2
#292929
#FFFFFF
#349C5D
Заголовок 1
Универсальный шрифт Roboto гармонично сочетается с дизайном, не отвлекая от содержания.
Обилие основного белого цвета создаёт лёгкость.
Оттенки серого, использованные для разделения в таблицах, не перегружают дизайн и придают стиль системе.
Яркие цветовые элементы выделяют функционал интерфейса и добавляют узнаваемости.
Оттенки серого, использованные для разделения в таблицах, не перегружают дизайн и придают стиль системе.
Яркие цветовые элементы выделяют функционал интерфейса и добавляют узнаваемости.
Цвета
#FF7A00




Заполните бриф или оставьте заявку на разработку мобильного приложения
Обсудим проект?
Создание заявки
Заполните все обязательные поля, чтобы оставить заявку.
Наш менеджер с вами свяжется!
Наш менеджер с вами свяжется!
Нажимая на кнопку Вы соглашаетесь с Политикой конфиденциальности.

